
| Width | Height | How my code work | | Yes* | No* | The image will be resized only if the image width is > of the Width value.
1° case) If the Keep Aspect Ratio is Checked the new image will be resized at the Width value and the relationship between height and width is preserved.
2° case) If the Keep Aspect Ratio is not Checked the new image will be resized at the Width value and the relationship between height and width is not preserved so the new image will be the same Height of the original image.
| | No* | Yes* | The image will be resized only if the image Height is > of the Height value.
1° case) If the Keep Aspect Ratio is Checked the new image will be resized at the Height value and the relationship between height and width is preserved.
2° case) If the Keep Aspect Ratio is not Checked the new image will be resized at the Height value and the relationship between height and width is not preserved so the new image will be the same Width of the original image. | | Yes* | Yes* | The image will be resized only if the image Height is > of the Height value or the image width is > of the Width value.
1° case) If the Keep Aspect Ratio is Checked the width and height you enter are just maximum values. Think of it as a virtual box. The image is resized to fit the box proportionally and the relationship between height and width is preserved.
2° case) If the Keep Aspect Ratio is not Checked the new image will be resized at the Height value and Width value and the relationship between height and width is not preserved. | * Yes: You enter the value
* No: You don't enter the value
| NOTE : You can combine the Resize Images and Make Thumbnails so after the images are uploaded
on the server at the same time the images will be resized and the thumbnails are created. |
|
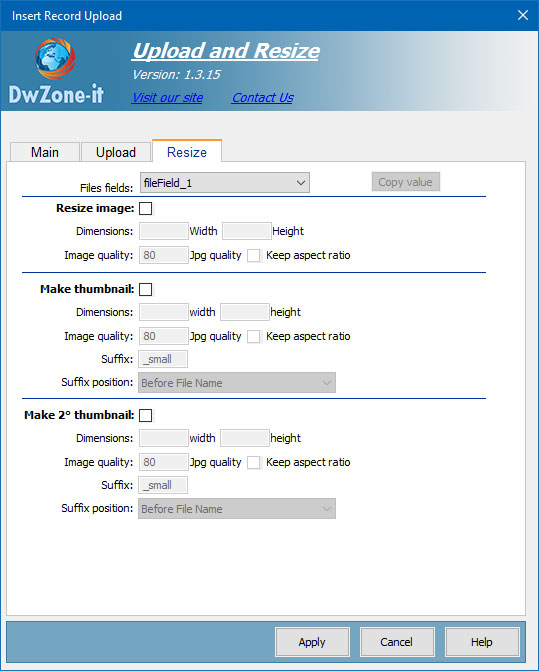
Resize Image
Check the Resize Image checbox if you need resize the uploaded image
Dimensions
In Width and Height enter the maximum amount of pixel you need the image to be. You can enter one of them (Width or Height) or the 2 value.
Image Quality
If the saved image is a Jpeg You can adjust the Jpeg image quality.
80 is a normal quality for Jpeg image.
Keep Aspect Ratio
The relationship between height and width of a picture is known as the aspect ratio.
If this checkbox is checked this relationship is preserved during the resize.
Make Thumbnails
Check the Make Thumbnails checbox if you need create the thumbnails of the uploaded image.
Dimensions
In Width and Height enter the maximum amount of pixel you need the image thumbnail to be.
You can enter one of them (Width or Height) or the 2 value.
Image Quality
If the saved image is a Jpeg You can adjust the Jpeg image quality.
80 is a normal quality for Jpeg image.
Keep Aspect Ratio
The relationship between height and width of a picture is known as the aspect ratio.
If this checkbox is checked this relationship is preserved during the resize.
Suffix
The thumbnails image are saved in the same folder with the original image and a suffix will be added to the end of the image name.
For example if You upload an image like myImage.jpg and the suffix will be "_small" the thumbnails will be myImage_small.jpg.
To display the thumbnails in Your page remember to add this suffix to the image name. If you change the default suffix, make sure you remember what suffix you did use when you want to display the thumbnail on your page.
Copy Value Button
You can set this option for each file. So if You upload more files You can have different resize and thumbnails option value for each uploaded files. But if You have more files and the same option you can enter the option value for the first file and click on the copy button to copy the same value for all the other files.
The copy button is not allowed if the first file is selected.

