Condition
You can define a validation condition.
The condition can be a valid Javascript code or a custon function but must return true or false.
The extension verify the result of this condition and in case of true continues to test the subsequent validations and in case of false stop and set tha validation of the field as valid.
For example if you must validate a field only if it is visible you can define a function that check the field visibility and return true if visible and false if not visible, so you can condition the validation and validate the field only if it is visible.
Required:
If checked the field must not be empty
Required if checked
You can have a checkbox that define if a field is required or not, if the checkbox is checked the field is required
Alphanumeric [a-z 0-9]:
Only alphabetic char from A to Z and numeric char from 0 to 9.
The validation is case insensitive, accept a to z and also A to Z
Alphabetic [a-z]:
Only alphabetic char from A to Z
The validation is case insensitive, accept a to z and also A to Z
Numeric [0-9]:
Only numeric char from 0 to 9.
Integer / Float:
Integer accept only numeric value without decimal value
Float accept only numeric value with or without decimal value, the decimal separator char is the point like 123.78
You can also define a minimun and a maximun value for the field and a negative or not negative value, to define a negative value you must put a - before the value.
Acceptable:
Unacceptable:
A list of char that will be accepted or not.
E-Mail:
Validate an e-mail account
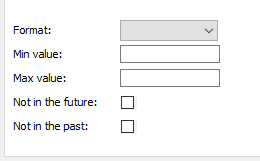
Date:
Validate a date in the format you select

Time:
Validate a time in the format you select
Equal to:
Not equal to:
This validate 2 field anc check if the content is the same or not the same, can be used to validate a password repeat field.
One of Them
You can define a list of textfield and one of them must be filled
Field Length:
You can define a minimum and a maximun length for a field.
The minimun length can be used in password field where you need a minimun char length.
Base 64
Check if the value is a base 64 encoded string
Credit Card
EAN
Check if the value is a valid EAN (International Article Number)
Examples:
- Valid: 73513537, 9780471117094, 4006381333931
- Invalid: 73513536
Hex
Check if the value is a valid hexadecimal number
Hex Color
Check if the value is a valid hexadecimal color
IP
Check if the value is a valid IP address
MAC
Check if the value is a valid MAC address
URI
Check if the value is a valid URI
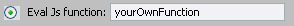
Custom Function:
With this feature you can create your own Javascript validation function and pass the name to our extension. The extension will eval your function and return the value your function return. The name of your function can contain only letter and number. The extension will call your function and pass the name of the text fied.
This is an example:
<script language=javascript>
function yourOwnFunction(name){
//Here your validation code
//name is the name of the field you must validate
//the name is passed from out extension
//Here your validation code
}
</script>
This function must return a true or a false
This is what you must write in the fied in the extension panel: 
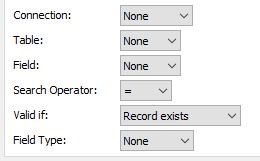
Database
You can check if a field value is present or not in your database, for example you can use this validation to check a UserName or a e-mail to prevent a duplication.

Error message:
The message display if the field is not validated.
Regular Expression:
You can define your own regular expression validator and the flag type.
This behavios has a regular expression library where you can define your Regular Expression and save them for use in all your form validation.
To see more about regular expression see this page:
RegularExpression
Flag
Description
g
global search, this will search the entire field (string of characters) and display your error message, if it does NOT find a matching pattern within the field
i
ignore case, this will ignore the case (upper or lowercase) and display your error message, if it does NOT find a matching pattern within the field
gi
global search, ignore case, will search the entire field (string of characters), ignoring the case and will display your error message, if it does NOT find a matching pattern within the field
g-rev
global search, this will search the entire field (string of characters) and display your error message, if it does find a matching pattern with the field
i-rev
ignore case, this will ignore the case (upper or lowercase) and display your error message, if it does find a matching pattern with the field
gi-rev
global, ignore case, will search the entire field (string of characters) and ignore the case, and display your error message, if it does find a matching pattern within the field
rev
Display your error message if it does find a matching pattern within the field
This button open the regular expression library where you can define your Regular Expression and save them for use in all your form validation or modify the predefined pattern.
The library contain a list of predefined regular expression pattern that you can also modify.
In this panel you can also find a test button and a "Text to validate" field, you can create your regular expression, type in the "Text to validate" field a text and with the button Test verify if the regular expression recognize the text like you need.

